asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成
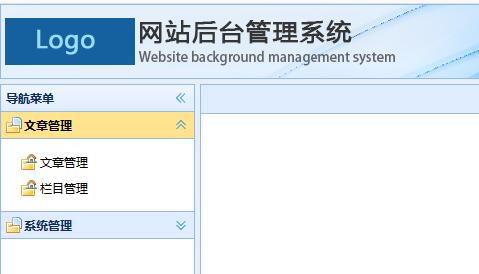
上一篇教程《asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发6-权限管理模块之初始数据准备》已经完成网站后台页面的搭建,页面中的元素都是静态元素,比如左侧系统菜单是静态html的,要想实现权限管理必须改成动态的(从数据库读取菜单配置数自动生成),本教程将实现左侧菜单的动态生成,最终效果如下:

实现思路根据当前登录用户的权限配置信息,找到对应权限角色,角色数据中有记录当前用户有哪些菜单的权限,获取到之后根据前台静态代码进行生成即可。
1、 创建动态菜单核心生成代码
在Controller层新建一个名为PubConfigController控制器,效果如下:

然后在新增PubConfigController创建菜单生成方法getMenu(),具体代码如下:
#region 后台首页导航
/// <summary>
/// 首页菜单生成
/// </summary>
/// <returns></returns>
public ActionResult getMenu()
{
string userId = ClassesLib.getUserId();//获取登录信息记录的用户ID
StringBuilder output = new StringBuilder("");
var sysUser = db.SYS_USER.Find(userId);//获取用户信息
var sysRole = db.SYS_ROLE.Find(sysUser.RULEID);//获取用户权限信息
//根据权限配置查找一级菜单
var resKid = db.Database.SqlQuery<MenuListViewModel>("SELECT ID,NAME,LEVEL,PARENTID,ORDERNO,LINKADDR,MENUICON FROM SYS_MENU WHERE PARENTID='ROOT' AND ID IN (" + sysRole.POWERLIST + ") ORDER BY ORDERNO").ToList();
foreach (MenuListViewModel itemKid in resKid)
{
//生成一级菜单
output.Append("<div title=\"" + itemKid.NAME + "\" iconcls=\"" + itemKid.MENUICON + "\" style=\"overflow: auto; padding: 0px;\">");
output.Append("<ul>");
//获取二级子菜单
var resKid1 = db.Database.SqlQuery<MenuListViewModel>("SELECT ID,NAME,LEVEL,PARENTID,ORDERNO,LINKADDR,MENUICON FROM SYS_MENU WHERE PARENTID='" + itemKid.ID + "' AND ID IN (" + sysRole.POWERLIST + ") ORDER BY ORDERNO").ToList();
if (resKid1.Count != 0)
{
//生成二级子菜单
foreach (MenuListViewModel itemKid2 in resKid1)
{
output.Append("<li>");
output.Append("<div class=\"\"><a target=\"mainFrame\" href=\"" + itemKid2.LINKADDR + "\" class=\"link_black\"><span class=\"defined-icon " + itemKid2.MENUICON + "\"> </span><span class=\"nav\">" + itemKid2.NAME + "</span></a></div>");
output.Append("</li>");
}
}
output.Append("</ul>");
output.Append("</div>");
}
return Content(output.ToString());
}
#endregion 首页导航
以上代码必须在ViewModels.cs类中添加MenuListViewModel类进行支持
/// <summary>
/// 菜单列表
/// </summary>
public class MenuListViewModel
{
public string ID { get; set; }
public string NAME { get; set; }
public string LEVEL { get; set; }
public string PARENTID { get; set; }
public string ORDERNO { get; set; }
public string LINKADDR { get; set; }
public string MENUICON { get; set; }
}
2、前台调用后台动态菜单获取方法生成系统菜单
打开已经创建的后台页面AdminIndex.cshtml,将现有的静态菜单代码片段改成@Html.Action("GetMenu", "PubConfig")直接调取后台菜单获取代码生成。
<div region="west" split="true" title="导航菜单" style="width: 200px;">
<div id="menu-content" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;">
@Html.Action("GetMenu", "PubConfig")
</div>
</div>
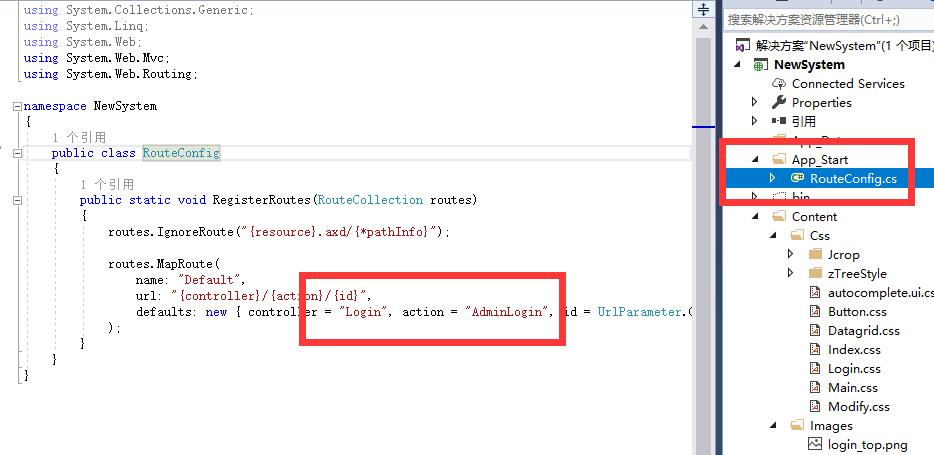
修改app_strat>RouteConfig.cs系统默认路由为系统登录页面运行查看效果,至此左侧菜单改造已经完成。

最终效果如下:

至本文数据库下载:asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发6-权限管理模块之初始数据准备数据库
源码下载地址:http:www.80cxy.com/UploadFile/ResourceUpload/Article/20190308091706新闻系统实例源码7.zip
如有问题请咨询QQ:346933996
猜您可能还喜欢
- 完美解决iis下JWplayer提示Error loading media: File could not be played错误(4074)
- asp.net mvc+jquery easyui开发基础(一)模块首页及增加、修改、删除模块实现(3432)
- .Net Mvc中使用Jquery EasyUI控件讲解(一)表格控件datagrid使用介绍(3019)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成(2924)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(三)登录模块开发(2913)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(八)权限管理模块之权限管理实现(2523)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(六)权限管理模块之初始数据准备(2493)
- Jquery ajax访问asp.net web api跨域问题解决方案(1934)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(五)后台模板html页面集成到项目中(1714)
- .Net Mvc中使用Jquery EasyUI控件讲解(二)树形控件tree使用介绍(1662)
评论列表
发表评论
文章分类
文章归档
阅读排行
- 1. Windows Server 2008 R2永久激活及Chew-WGA v0.9下载(13334)
- 2.Visual Studio 2017中安装visualSVN及使用详解(5236)
- 3.完美解决iis下JWplayer提示Error loading media: File could not be played错误(4074)
- 4.asp.net mvc+jquery easyui开发基础(一)模块首页及增加、修改、删除模块实现(3432)
- 5.Android avax.net.ssl.SSLPeerUnverifiedException: No peer certificate 解决方法(httpClient支持HTTPS的访问方式)(3284)
- 6..Net Mvc中使用Jquery EasyUI控件讲解(一)表格控件datagrid使用介绍(3019)
- 7.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成(2924)
- 8.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(三)登录模块开发(2913)
- 9.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(八)权限管理模块之权限管理实现(2523)
- 10. asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(六)权限管理模块之初始数据准备(2493)


