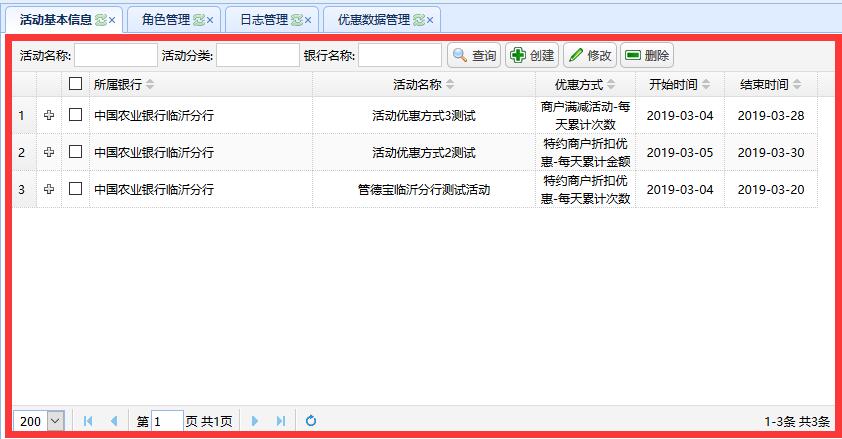
传统后台开发中最常用的控件就是表格控件了,一般一个基本的管理模块的首页面都是用表格控件实现的,表格控件的上面都会跟着一个操作区用于进行数据的查询及增加、修改、删除常用操作的入口。本文实现效果如下:

学习交流QQ:346933996
前端实现主要的工作有页面布局及Jquery EasyUI表格控件datagrid数据初始化脚本及增加、修改、删除操作相关脚本,
<table id="gridList" toolbar="#questionTb" fit="true"></table>
<div id="questionTb" style="padding: 3px">
<div class="query-content">
<span>活动名称:</span>
@Html.TextBox("NAME")
<span>活动分类:</span>
@Html.TextBox("ASORT")
<span>银行名称:</span>
@Html.TextBox("BANKNAME")
</div>
<div class="btn-content">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="btnComMethod('Query')">查询</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'" onclick="btnComMethod('Add')">创建</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" onclick="btnComMethod('Modify')">修改</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" onclick="btnComMethod('Delete')">删除</a>
</div>
<div class="clear"></div>
</div>
<table id="gridList" toolbar="#questionTb" fit="true"></table>
这句定义了一个datagrid表格,并且设定其工具栏为id为qustionTb的元素,这里是一个div,里面实现了数据查询及常用操作按钮。
$(function () {
$('#gridList').datagrid({
title: false,
nowrap: false,
iconCls: 'icon-list-bullets',
dataType: "json",
fitColumns: true,
rownumbers: true,
pagination: true,
pageSize: 200,
pageNumber: 1,
pageList: [20, 40, 200],
url: '/Activity/ActivityBaseList',
sortOrder: "desc",
sortName: "Id",
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ID', title: 'ID', width: 120, align: 'center', hidden: true, sortable: true },
{ field: 'BANKNAME', title: '所属银行', width: 200, align: 'left', sortable: true },
{ field: 'NAME', title: '活动名称', width: 200, align: 'center', sortable: true },
{ field: 'ASORT', title: '优惠方式', width: 90, align: 'center', sortable: true },
{ field: 'BIGINDATE', title: '开始时间', width: 80, align: 'center', sortable: true },
{ field: 'ENDDATE', title: '结束时间', width: 80, align: 'center', sortable: true }
]],
striped: true,
singleSelect: false,
selectOnCheck: true,
checkOnSelect: true
});
//设置分页控件
$('#gridList').treegrid('getPager').pagination({
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共{pages}页',
displayMsg: '{from}-{to}条 共{total}条'
});
});
具体参数使用方法见本文第三部分,这里说一下url: '/Activity/ActivityBaseList',这句代码指定了datagrid表格的数据源,这里直接调用.net mvc后台conctroller的代码。
//增、修、删、查操作
function btnComMethod(cmd) {
//获取选择的数据行的
var row = $('#gridList').datagrid('getSelected');
//查询
if (cmd == "Query") {
$('#gridList').treegrid('load', {
NAME: $('#NAME').val(),
BANKNAME: $('#BANKNAME').val(),
ASORT: $('#ASORT').val()
});
}
//增加-调整到增加页面
if (cmd == "Add") {
window.location.href = "/Activity/AddActivityBase/";
}
//修改-获取选择行Id,并跳转到修改页面
if (cmd == "Modify") {
if (row) {
window.location.href = "/Activity/EditActivityBase/" + row.ID;
}
else $.messager.alert('提示信息', '请先选择数据!', 'info');
}
//删除-判断是否选择数据然后执行删除代码
if (cmd == "Delete") {
if (row) {
$.messager.confirm('提示', '你确定删除此条记录吗?',
function (r) {
if (r) {
$.ajax({
url: "/Activity/DelActivityBase/",
type: 'get',
cache: false,
dataType: 'html',
data: { dataId: row.ID },
success: function (data) {
if (data == "Success") {
$('#gridList').datagrid('reload');
$.messager.alert('提示信息', '删除成功!', 'info');
}
else $.messager.alert('提示信息', '删除失败!', 'info');
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus); return;
}
});
}
else $.messager.show({ title: '信息', msg: '已经取消了删除操作' });
});
}
else { $.messager.alert('警告', '没有选择任何记录信息!', 'warning'); }
}
}
public JsonResult ActivityBaseList(FormCollection collection)
{
//获取flexigrid参数
int p_pageSize = 0, p_curPage = 0;
string sortName = "", sortOrder = "";
if (System.Web.HttpContext.Current.Request.Form["order"] != null)
sortOrder = System.Web.HttpContext.Current.Request.Form["order"].ToString();//排序方式
if (System.Web.HttpContext.Current.Request.Form["sort"] != null)
sortName = System.Web.HttpContext.Current.Request.Form["sort"].ToString();//排序字段
if (System.Web.HttpContext.Current.Request.Form["rows"] != null)
p_pageSize = int.Parse(System.Web.HttpContext.Current.Request.Form["rows"].ToString());//每页显示条数
if (System.Web.HttpContext.Current.Request.Form["page"] != null)
p_curPage = int.Parse(System.Web.HttpContext.Current.Request.Form["page"].ToString());//当前页
//获取前端外部查询条件,并且构造select语句where部分
string define = "";
string logic = " AND ";
string tmp1 = HttpContext.Request.Form["NAME"] == null ? "" : HttpContext.Request.Form["NAME"];
string tmp2 = HttpContext.Request.Form["ASORT"] == null ? "" : HttpContext.Request.Form["ASORT"];
string tmp3 = HttpContext.Request.Form["BANKNAME"] == null ? "" : HttpContext.Request.Form["BANKNAME"];
define = (define == "" ? (tmp1 == "" ? "" : (" NAME like '%" + tmp1 + "%'")) : (tmp1 == "" ? define : (define + " " + logic + " NAME like '%" + tmp1 + "%'")));
define = (define == "" ? (tmp2 == "" ? "" : (" ASORT like '%" + tmp2 + "%'")) : (tmp2 == "" ? define : (define + " " + logic + " ASORT like '%" + tmp2 + "%'")));
define = (define == "" ? (tmp3 == "" ? "" : (" BANKNAME like '%" + tmp3 + "%'")) : (tmp3 == "" ? define : (define + " " + logic + " BANKNAME like '%" + tmp3 + "%'")));
if (define != "") define = " and " + define;
int v_startRecord = (p_curPage - 1) * p_pageSize + 1;//开始行
int v_endRecord = p_curPage * p_pageSize;//结束行
//构造分页获取数据查询
string sqlStrTmp = "";
sqlStrTmp = "SELECT * FROM TABLE WHERE 1=1 " +define;
string sqlStr = "SELECT TOP " + p_pageSize + " * FROM (SELECT ROW_NUMBER() OVER (ORDER BY " + sortName + " " + sortOrder + ") AS RowNumber,* FROM (" + sqlStrTmp + ") as b) A WHERE RowNumber > " + p_pageSize + "*(" + p_curPage + "-1)";
var pageCount = db.Database.SqlQuery<ActivityBaseGridList>(sqlStrTmp).ToList();//获取总页数
var list = db.Database.SqlQuery<ActivityBaseGridList>(sqlStr).ToList();//分页获取数据
var json = new
{
total = pageCount.Count,
rows = list.ToArray()
};
return Json(json, JsonRequestBehavior.AllowGet);
}
其特性扩展自 panel,下列是为 datagrid 增加的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
columns |
array |
datagrid 的 column 的配置对象,更多详细请参见 column 的特性。 |
null |
|
frozenColumns |
array |
和列的特性一样,但是这些列将被冻结在左边。 |
null |
|
fitColumns |
boolean |
True 就会自动扩大或缩小列的尺寸以适应表格的宽度并且防止水平滚动。 |
false |
|
striped |
boolean |
True 就把行条纹化。(即奇偶行使用不同背景色) |
false |
|
method |
string |
请求远程数据的 method 类型。 |
post |
|
nowrap |
boolean |
True 就会把数据显示在一行里。 |
true |
|
idField |
string |
标识字段。 |
null |
|
url |
string |
从远程站点请求数据的 URL。 |
null |
|
loadMsg |
string |
当从远程站点加载数据时,显示的提示信息。 |
Processing, please wait … |
|
pagination |
boolean |
True 就会在 datagrid 的底部显示分页栏。 |
false |
|
rownumbers |
boolean |
True 就会显示行号的列。 |
false |
|
singleSelect |
boolean |
True 就会只允许选中一行。 |
false |
|
pageNumber |
number |
当设置了 pagination 特性时,初始化页码。 |
1 |
|
pageSize |
number |
当设置了 pagination 特性时,初始化页码尺寸。 |
10 |
|
pageList |
array |
当设置了 pagination 特性时,初始化页面尺寸的选择列表。 |
[10,20,30,40,50] |
|
queryParams |
object |
当请求远程数据时,发送的额外参数。 |
{} |
|
sortName |
string |
定义可以排序的列。 |
null |
|
sortOrder |
string |
定义列的排序顺序,只能用 'asc' 或 'desc'。 |
asc |
|
remoteSort |
boolean |
定义是否从服务器给数据排序。 |
true |
|
showFooter |
boolean |
定义是否显示一行页脚。 |
false |
|
rowStyler |
function |
返回例如 'background:red' 的样式,该函数需要两个参数: |
|
|
loadFilter |
function |
返回过滤的数据去显示。这个函数需要一个参数 'data' ,表示原始数据。 你可以把原始数据变成标准数据格式,此函数必须返回标准数据对象,含有 'total' 和 'rows' 特性。 |
|
|
editors |
object |
定义编辑行时的 editor 。 |
预定义的 editor |
|
view |
object |
定义 datagrid 的 view 。 |
默认的 view |
列(Column)的特性
DataGrid 的 Column 是一个数组对象,它的每个元素也是一个数组。数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:
columns:[[
{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true},
{field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true},
{title:'Item Details',colspan:4}
],[
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
|
名称 |
类型 |
说明 |
默认值 |
|
title |
string |
列的标题文字。 |
undefined |
|
field |
string |
列的字段名。 |
undefined |
|
width |
number |
列的宽度。 |
undefined |
|
rowspan |
number |
指一个单元格占据多少行。 |
undefined |
|
colspan |
number |
指一个单元格占据多少列。 |
undefined |
|
align |
string |
指如何对齐此列的数据,可以用 'left'、'right'、'center'。 |
undefined |
|
sortable |
boolean |
True 就允许此列被排序。 |
undefined |
|
resizable |
boolean |
True 就允许此列被调整尺寸。 |
undefined |
|
hidden |
boolean |
True 就隐藏此列。 |
undefined |
|
checkbox |
boolean |
True 就显示 checkbox。 |
undefined |
|
formatter |
function |
单元格的格式化函数,需要三个参数: |
undefined |
|
styler |
function |
单元格的样式函数,返回样式字符串来自定义此单元格的样式,例如 'background:red' 。此函数需要三个参数: |
undefined |
|
sorter |
function |
自定义字段的排序函数,需要两个参数: |
undefined |
|
editor |
string,object |
指编辑类型。当是 string 时指编辑类型,当 object 时包含两个特性: text、textarea、checkbox、numberbox、validatebox、datebox、combobox、combotree。 |
undefined |
编辑器(Editor)
用 $.fn.datagrid.defaults.editors 重写了 defaults。
每个编辑器有下列行为:
|
名称 |
参数 |
说明 |
|
init |
container, options |
初始化编辑器并且返回目标对象。 |
|
destroy |
target |
如果必要就销毁编辑器。 |
|
getValue |
target |
从编辑器的文本返回值。 |
|
setValue |
target , value |
给编辑器设置值。 |
|
resize |
target , width |
如果必要就调整编辑器的尺寸。 |
例如,文本编辑器(text editor)像下面这样定义:
$.extend($.fn.datagrid.defaults.editors, {
text: {
init: function(container, options){
var input = $('<input type="text" class="datagrid-editable-input">').appendTo(container);
return input;
},
getValue: function(target){
return $(target).val();
},
setValue: function(target, value){
$(target).val(value);
},
resize: function(target, width){
var input = $(target);
if ($.boxModel == true){
input.width(width - (input.outerWidth() - input.width()));
} else {
input.width(width);
}
}
}
});
数据表格视图(DataGrid View)
用 $.fn.datagrid.defaults.view 重写了 defaults。
view 是一个对象,它告诉 datagrid 如何呈现行。这个对象必须定义下列方法。
|
名称 |
参数 |
说明 |
|
render |
target, container, frozen |
当数据加载时调用。 |
|
renderFooter |
target, container, frozen |
这是呈现行脚选项的函数。 |
|
renderRow |
target, fields, frozen, rowIndex, rowData |
这是选项的函数,将会被 render 函数调用。 |
|
refreshRow |
target, rowIndex |
定义如何刷新指定的行。 |
|
onBeforeRender |
target, rows |
视图被呈现前触发。 |
|
onAfterRender |
target |
视图被呈现后触发。 |
事件
其事件扩展自 panel,下列是为 datagrid 增加的事件。
|
名称 |
参数 |
说明 |
|
onLoadSuccess |
data |
当数据加载成功时触发。 |
|
onLoadError |
none |
加载远程数据发生某些错误时触发。 |
|
onBeforeLoad |
param |
发送加载数据的请求前触发,如果返回 false加载动作就会取消。 |
|
onClickRow |
rowIndex, rowData |
当用户点击一行时触发,参数包括: |
|
onDblClickRow |
rowIndex, rowData |
当用户双击一行时触发,参数包括: |
|
onClickCell |
rowIndex, field, value |
当用户单击一个单元格时触发。 |
|
onDblClickCell |
rowIndex, field, value |
当用户双击一个单元格时触发。 |
|
onSortColumn |
sort, order |
当用户对一列进行排序时触发,参数包括: |
|
onResizeColumn |
field, width |
当用户调整列的尺寸时触发。 |
|
onSelect |
rowIndex, rowData |
当用户选中一行时触发,参数包括: |
|
onUnselect |
rowIndex, rowData |
当用户取消选择一行时触发,参数包括: |
|
onSelectAll |
rows |
当用户选中全部行时触发。 |
|
onUnselectAll |
rows |
当用户取消选中全部行时触发。 |
|
onBeforeEdit |
rowIndex, rowData |
当用户开始编辑一行时触发,参数包括: |
|
onAfterEdit |
rowIndex, rowData, changes |
当用户完成编辑一行时触发,参数包括: |
|
onCancelEdit |
rowIndex, rowData |
当用户取消编辑一行时触发,参数包括: |
|
onHeaderContextMenu |
e, field |
当 datagrid 的头部被右键单击时触发。 |
|
onRowContextMenu |
e, rowIndex, rowData |
当右键点击行时触发。 |
方法
|
名称 |
参数 |
说明 |
|
options |
none |
返回 options 对象。 |
|
getPager |
none |
返回 pager 对象。 |
|
getPanel |
none |
返回 panel 对象。 |
|
getColumnFields |
frozen |
返回列的字段,如果 frozen 设定为 true,冻结列的字段被返回。 |
|
getColumnOption |
field |
返回指定列的选项。 |
|
resize |
param |
调整尺寸和布局。 |
|
load |
param |
加载并显示第一页的行,如果指定 param 参数,它将替换 queryParams 特性。 |
|
reload |
param |
重新加载行,就像 load 方法一样,但是保持在当前页。 |
|
reloadFooter |
footer |
重新加载脚部的行。 |
|
loading |
none |
显示正在加载状态。 |
|
loaded |
none |
隐藏正在加载状态。 |
|
fitColumns |
none |
使列自动展开/折叠以适应 datagrid 的宽度。 |
|
fixColumnSize |
none |
固定列的尺寸。 |
|
fixRowHeight |
index |
固定指定行的高度。 |
|
loadData |
data |
加载本地数据,旧的行会被移除。 |
|
getData |
none |
返回加载的数据。 |
|
getRows |
none |
返回当前页的行。 |
|
getFooterRows |
none |
返回脚部的行。 |
|
getRowIndex |
row |
返回指定行的索引,row 参数可以是一个行记录或者一个 id 字段的值。 |
|
getSelected |
none |
返回第一个选中的行或者 null。 |
|
getSelections |
none |
返回所有选中的行,当没有选中的记录时,将返回空数组。 |
|
clearSelections |
none |
清除所有的选择。 |
|
selectAll |
none |
选中当前页所有的行。 |
|
unselectAll |
none |
取消选中当前页所有的行。 |
|
selectRow |
index |
选中一行,行索引从 0 开始。 |
|
selectRecord |
idValue |
通过 id 的值做参数选中一行。 |
|
unselectRow |
index |
取消选中一行。 |
|
beginEdit |
index |
开始对一行进行编辑。 |
|
endEdit |
index |
结束对一行进行编辑。 |
|
cancelEdit |
index |
取消对一行进行编辑。 |
|
getEditors |
index |
获取指定行的编辑器们。每个编辑器有下列特性: |
|
getEditor |
options |
获取指定的编辑器, options 参数包含两个特性: |
|
refreshRow |
index |
刷新一行。 |
|
validateRow |
index |
验证指定的行,有效时返回 true。 |
|
updateRow |
param |
更新指定的行, param 参数包含下列特性: |
|
appendRow |
row |
追加一个新行。 |
|
insertRow |
param |
插入一个新行, param 参数包括下列特性: |
|
deleteRow |
index |
删除一行。 |
|
getChanges |
type |
获取最后一次提交以来更改的行,type 参数表示更改的行的类型,可能的值是:inserted、deleted、updated,等等。 当 type 参数没有分配时,返回所有改变的行。 |
|
acceptChanges |
none |
提交自从被加载以来或最后一次调用acceptChanges以来所有更改的数据。 |
|
rejectChanges |
none |
回滚自从创建以来或最后一次调用acceptChanges以来所有更改的数据。 |
|
mergeCells |
options |
把一些单元格合并为一个单元格,options 参数包括下列特性: |
|
showColumn |
field |
显示指定的列。 |
|
hideColumn |
field |
隐藏指定的列。 |
- 完美解决iis下JWplayer提示Error loading media: File could not be played错误(4106)
- asp.net mvc+jquery easyui开发基础(一)模块首页及增加、修改、删除模块实现(3475)
- .Net Mvc中使用Jquery EasyUI控件讲解(一)表格控件datagrid使用介绍(3049)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成(2953)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(三)登录模块开发(2952)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(八)权限管理模块之权限管理实现(2558)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(六)权限管理模块之初始数据准备(2530)
- Jquery ajax访问asp.net web api跨域问题解决方案(1946)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(五)后台模板html页面集成到项目中(1736)
- .Net Mvc中使用Jquery EasyUI控件讲解(二)树形控件tree使用介绍(1678)
- 1. Windows Server 2008 R2永久激活及Chew-WGA v0.9下载(13417)
- 2.Visual Studio 2017中安装visualSVN及使用详解(5270)
- 3.完美解决iis下JWplayer提示Error loading media: File could not be played错误(4106)
- 4.asp.net mvc+jquery easyui开发基础(一)模块首页及增加、修改、删除模块实现(3475)
- 5.Android avax.net.ssl.SSLPeerUnverifiedException: No peer certificate 解决方法(httpClient支持HTTPS的访问方式)(3344)
- 6..Net Mvc中使用Jquery EasyUI控件讲解(一)表格控件datagrid使用介绍(3049)
- 7.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成(2953)
- 8.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(三)登录模块开发(2952)
- 9.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(八)权限管理模块之权限管理实现(2558)
- 10. asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(六)权限管理模块之初始数据准备(2530)


