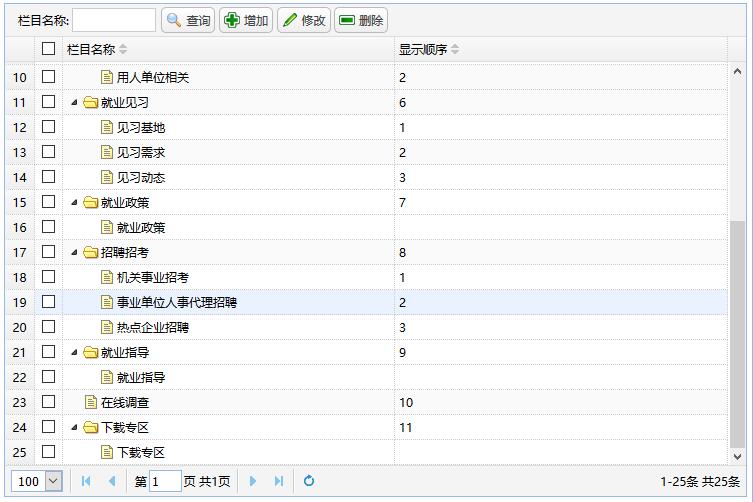
本文实现新闻管理系统的栏目管理模块,主要使用jquery easyui树形表格控件treegrid完成,jquery easyui树形表格控件treegrid的具体使用方法可以参考《.Net Mvc中使用Jquery EasyUI控件讲解(四)树形表格treegrid使用讲解》,最终效果图如下:

本文源码及数据库下载地址:asp.net mvc+jquery easyui网站后台管理系统源码。下面一步一步讲解如果实现网站栏目管理模块,主要分4步讲解,第一步讲解上图栏目管理模块首页,然后依次将增加、修改、删除模块的实现。
在解决方案资源管理器中Controller文件夹右键单击选择添加》控制器菜单,添加一个Article的控制器,并在其中新建Column方法用于进入此页面,代码如下:
/// <summary>
/// 栏目管理
/// </summary>
/// <returns></returns>
public ActionResult Column()
{
if (ClassesLib.SessionIsNull())
{
Response.Redirect("/Login/AdminLogin");
}
return View();
}
在上面创建的Action方法里面右键单击为其添加页面,不用选择模板页跟基础类,创建一个空白页面即可,创完后的页面代码如下:

引用相关资源,主要就是Jquery及Jquery EasyUI相关资源,代码如下:
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="../../Scripts/jquery.easyui.min.js" type="text/javascript"></script> <link href="../../Content/themes/default/easyui.css" rel="stylesheet" /> <link href="../../Content/themes/icon.css" rel="stylesheet" /> <link href="../../Content/Css/Datagrid.css" rel="stylesheet" />
使用Jquery EasyUI实现页面布局代码,主要代码为一个html table表格控件用于跟easyui treegrid控件关联展示数据,然后为其设置工具栏,并且实现布局代码,具体代码如下:
<body>
<table id="gridList" toolbar="#tb" fit="true"></table>
<div id="tb" style="padding: 3px">
<div class="query-content">
<span>栏目名称:</span>
@Html.TextBox("NAME")
</div>
<div class="btn-content">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="btnComMethod('Query')">查询</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'" onclick="btnComMethod('Add')">增加</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" onclick="btnComMethod('Modify')">修改</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" onclick="btnComMethod('Delete')">删除</a>
</div>
<div class="clear"></div>
</div>
</body>
以上代码工具栏中显示的按钮,点击按钮之后会调用本页面的btnComMethod('Query')脚本代码,实现具体功能或者进行页面跳转。
接下来实现jquery easyui treegrid功能,主要包括两个步骤,配置treegrid并且为其实现后台加载数据的方法以填充表格数据,页面配置代码如下:
$(function () {
//回车查询
var $inp = $('input:text');
$inp.bind('keydown', function (e) {
var key = e.which;
if (key == 13) {
btnComMethod('Query');
}
});
$('#gridList').treegrid({
title: false,
nowrap: false,
iconCls: 'icon-list-bullets',
dataType: "json",
fitColumns: true,
rownumbers: true,
pagination: true,
pageSize: 100,
pageNumber: 1,
pageList: [20, 40, 100],
url: '/Article/ColumnList',
idField: 'ID',
treeField: 'NAME',
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ID', title: 'ID', width: 120, align: 'center', hidden: true, sortable: true },
{ field: 'NAME', title: '栏目名称', width: 240, align: 'left', sortable: true },
{ field: 'ORDERNO', title: '显示顺序', width: 240, align: 'left', sortable: true }
]],
striped: true,
sortOrder: "ASC",
sortName: "ORDERNO",
singleSelect: true,
selectOnCheck: true,
checkOnSelect: true,
});
//设置分页控件
$('#gridList').treegrid('getPager').pagination({
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共{pages}页',
displayMsg: '{from}-{to}条 共{total}条',
});
});
根据实际需要修改实际中需要显示的列,
url: '/Article/ColumnList',
这句代码调用后台代码为其加载数据,具体代码如下:
public JsonResult SysUserList(FormCollection collection)
{
//获取flexigrid参数
int p_pageSize = 0, p_curPage = 0;
string sortName = "", sortOrder = "";
if (System.Web.HttpContext.Current.Request.Form["order"] != null)
sortOrder = System.Web.HttpContext.Current.Request.Form["order"].ToString();
if (System.Web.HttpContext.Current.Request.Form["sort"] != null)
sortName = System.Web.HttpContext.Current.Request.Form["sort"].ToString();
if (System.Web.HttpContext.Current.Request.Form["rows"] != null)
p_pageSize = int.Parse(System.Web.HttpContext.Current.Request.Form["rows"].ToString());
if (System.Web.HttpContext.Current.Request.Form["page"] != null)
p_curPage = int.Parse(System.Web.HttpContext.Current.Request.Form["page"].ToString());
//获取外部查询条件
string define = "";
string logic = " AND ";
string tmp1 = HttpContext.Request.Form["USERNAME"] == null ? "" : HttpContext.Request.Form["USERNAME"];
define = (define == "" ? (tmp1 == "" ? "" : (" USERNAME like '%" + tmp1 + "%'")) : (tmp1 == "" ? define : (define + " " + logic + " USERNAME like '%" + tmp1 + "%'")));
if (define != "") define = " and " + define;
int v_startRecord = (p_curPage - 1) * p_pageSize + 1;//开始行
int v_endRecord = p_curPage * p_pageSize;//结束行
//构造分页获取数据查询
string sqlStrTmp = "";
sqlStrTmp = "SELECT ID,USERNAME,REALNAME,USERPASS,RULEID,RULENAME FROM SYS_USER WHERE 1=1 " + define;
string sqlStr = "SELECT TOP " + p_pageSize + " * FROM (SELECT ROW_NUMBER() OVER (ORDER BY " + sortName + " " + sortOrder + ") AS RowNumber,* FROM (" + sqlStrTmp + ") as b) A WHERE RowNumber > " + p_pageSize + "*(" + p_curPage + "-1)";
List<SysUserGridList> pageCount = db.Database.SqlQuery<SysUserGridList>(sqlStrTmp).ToList();//获取总页数
List<SysUserGridList> list = db.Database.SqlQuery<SysUserGridList>(sqlStr).ToList();//分页获取数据
var json = new
{
total = pageCount.Count,
rows = list.ToArray()
};
return Json(json, JsonRequestBehavior.AllowGet);
}
到此数据展示页面已经完成。
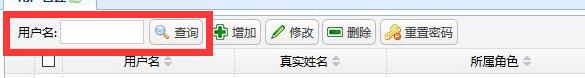
页面代码中
<div class="query-content">
<span>用户名:</span>
@Html.TextBox("USERNAME")
</div>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="btnComMethod('Query')">查询</a>
实现工具栏查询区域布局,

点击查询按钮调用btnComMethod('Query')这个方法将输入数据传到后台数据加载方法中,后台方法根据前台传的查询参数进行sql语句查询条件构造,相关代码如下:
function btnComMethod(cmd) {
var row = $('#gridList').datagrid('getSelected');
if (cmd == "Query") {
var row = $('#gridList').datagrid('getSelected');
$('#gridList').datagrid('load', {
USERNAME: $('#USERNAME').val()
});
}
}
主要原理使用datagrid的load方法再次调用后台加载数据方法,此时应为传输了USERNAME参数,后台接收USERNAME参数构造查询语句,代码如下:
//获取外部查询条件
string define = "";
string logic = " AND ";
string tmp1 = HttpContext.Request.Form["USERNAME"] == null ? "" : HttpContext.Request.Form["USERNAME"];
define = (define == "" ? (tmp1 == "" ? "" : (" USERNAME like '%" + tmp1 + "%'")) : (tmp1 == "" ? define : (define + " " + logic + " USERNAME like '%" + tmp1 + "%'")));
if (define != "") define = " and " + define;
点击数据展示页面的增加按钮,调用btnComMethod('Add')方法,此方法主要实现跳转到数据增加页面,代码如下:
function btnComMethod(cmd) {
var row = $('#gridList').datagrid('getSelected');
if (cmd == "Add") {
showMyWindow("创建用户", '/System/AddSysUser', 500, 350);
return false;
}
}
增加、修改数据页面Controller中必须创建两个Action,第一个Action用于跳转到添加或修改页面,第二个Action用于实现数据修改后保存代码,增加模块的具体代码如下:
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public ActionResult AddSysUser()
{
if (ClassesLib.SessionIsNull())
{
Response.Redirect("/Login/AdminLogin");
}
return View();
}
[HttpPost]
public ActionResult AddSysUser(SYS_USER sysRole)
{
try
{
if (ModelState.IsValid)
{
sysRole.ID = ClassesLib.GetIdByTime();
var roluModel = db.SYS_ROLE.Find(sysRole.RULEID);
sysRole.RULENAME = roluModel.NAME;
sysRole.USERPASS = Md5.Encrypt(sysRole.USERPASS);
db.SYS_USER.Add(sysRole);
db.SaveChanges();
return Content("<script>window.parent.windowClose();</script>");
}
return View(sysRole);
}
catch
{
return View();
}
}
上面两个方法,上面的用法用于页面跳转,第二个方法用于保存修改后的数据,两个方法名称相同,第二个方法比第一个方法多了个参数,用于接收前台提交的数据,并且方法上面增加了[HttpPost]特性,说明前台数据提交方式必须以post方式提交。
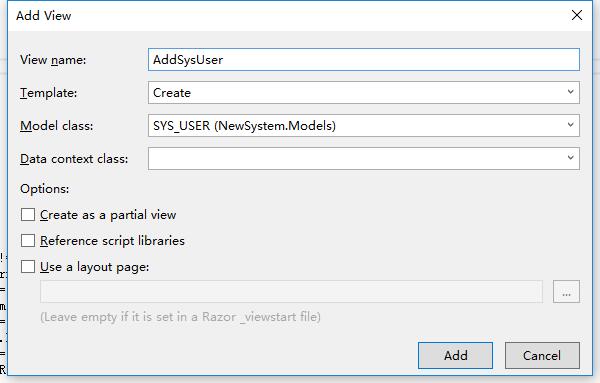
在上面两个方法的第一个方法内,右键单击为其添加页面,并且选择创建模板及model类,配置页面如下:

最后经过布局后的页面代码如下:
@model NewSystem.Models.SYS_USER
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>AddSysUser</title>
</head>
<body>
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link href="../../Content/themes/default/easyui.css" rel="stylesheet" />
<link href="../../Content/themes/icon.css" rel="stylesheet" />
<link href="../../Content/Css/Modify.css" rel="stylesheet" />
<style>
.modify-content {
padding: 10px;
}
</style>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<div class="modify-content">
<div class="editor-box">
<div class="editor-label">
@Html.LabelFor(model => model.USERNAME)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.USERNAME)<span class="required">*</span>
@Html.ValidationMessageFor(model => model.USERNAME)
</div>
</div>
<div class="editor-box">
<div class="editor-label">
@Html.LabelFor(model => model.REALNAME)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.REALNAME)<span class="required">*</span>
@Html.ValidationMessageFor(model => model.REALNAME)
</div>
</div>
<div class="editor-box">
<div class="editor-label">
@Html.LabelFor(model => model.USERPASS)
</div>
<div class="editor-field">
@Html.PasswordFor(model => model.USERPASS)<span class="required">*</span>
@Html.ValidationMessageFor(model => model.USERPASS)
</div>
</div>
<div class="editor-box">
<div class="editor-label">
@Html.LabelFor(model => model.RULENAME)
</div>
<div class="editor-field">
@Html.DropDownListFor(model => model.RULEID, NewSystem.Models.GetRoleItem.GetSelectList())<span class="required">*</span>
@Html.ValidationMessageFor(model => model.RULEID)
</div>
</div>
<div class="editor-box">
<div class="editor-save">
<a href='#' onclick='$("form").submit()' class="easyui-linkbutton" data-options="iconCls:'icon-save'">保存数据</a>
</div>
</div>
</div>
}
</body>
</html>
以上代码使用了下拉列表控件用于选择用户所属角色,下拉列表选择控件使用方法可以参考《.Net Mvc中使用Jquery EasyUI控件讲解(三)下拉列表选择控件DropDownListFor使用讲解,动态提供下拉选项 》。
@Html.DropDownListFor(model => model.RULEID, NewSystem.Models.GetRoleItem.GetSelectList()),直接调用了NewSystem.Models.GetRoleItem.GetSelectList()方法获取权限信息作为下拉列表选项,代码如下:
/// <summary>
/// 权限下拉菜单
/// </summary>
public static class GetRoleItem
{
public static IEnumerable<SelectListItem> GetSelectList()
{
NewSystemDbContent db = new NewSystemDbContent();
string sqlStr = "SELECT * FROM SYS_ROLE";
var selectList = db.Database.SqlQuery<SYS_ROLE>(sqlStr).OrderBy(a => a.ID).Select(a => new SelectListItem
{
Text = a.NAME,
Value = a.ID
});
return selectList;
}
}
效果图如下:

点击数据展示页面的编辑按钮,调用btnComMethod('Edit')方法,此方法主要实现跳转到数据修改页面,代码如下:
function btnComMethod(cmd) {
if (cmd == "Modify") {
if (row) {
showMyWindow("修改用户", "/System/EditSysUser/" + row.ID, 500, 350);
}
else $.messager.alert('提示信息', '请先选择数据!', 'info');
}
}
修改数据页面Controller中必须创建两个Action,第一个Action用于跳转到添加或修改页面,第二个Action用于实现数据修改后保存代码,修改模块的具体代码如下:
/// <summary>
/// 修改
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult EditSysUser(string id)
{
if (ClassesLib.SessionIsNull())
{
Response.Redirect("/Login/AdminLogin");
}
var sysRole = db.SYS_USER.Find(id);
return View(sysRole);
}
[HttpPost]
public ActionResult EditSysUser(SYS_USER sysRole)
{
try
{
if (ModelState.IsValid)
{
var tmpModel = db.SYS_USER.Find(sysRole.ID);
var roluModel = db.SYS_ROLE.Find(sysRole.RULEID);
tmpModel.RULENAME = roluModel.NAME;
UpdateModel(tmpModel);
db.SaveChanges();
return Content("<script>window.parent.windowClose();</script>");
}
return View(sysRole);
}
catch (Exception e)
{
ModelState.AddModelError("", e.ToString());
}
return View(sysRole);
}
上面两个方法,上面的用法用于页面跳转,第二个方法用于保存修改后的数据,两个方法名称相同,第二个方法比第一个方法多了个参数,用于接收前台提交的数据,并且方法上面增加了[HttpPost]特性,说明前台数据提交方式必须以post方式提交,修改页面前台跟增加基本一样,这里不再说明。
删除数据不需要操作页面,直接通过ajax调用后台删除方法删除即可,点击删除按钮调用btnComMethod('Delete')方法进行数据删除,代码如下:
function btnComMethod(cmd) {
if (cmd == "Delete") {
if (row) {
$.ajax({
url: "/System/DelSysUser",
type: 'get',
cache: false,
dataType: 'html',
data: { dataId: row.ID },
success: function (data) {
if (data == "Success") {
$("#gridList").datagrid('reload');
$.messager.alert('提示信息', '删除成功!', 'info');
}
else $.messager.alert('提示信息', '删除失败!', 'info');
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus); return;
}
});
}
else $.messager.alert('提示信息', '请先选择数据!', 'info');
}
}
通过url: "/System/DelSysUser"代码调用后台删除方法DelSysUser,代码如下:
/// <summary>
/// 删除
/// </summary>
/// <param name="message"></param>
/// <returns></returns>
public ActionResult DelSysUser(string dataId)
{
try
{
var tmpModel = db.SYS_USER.Find(dataId);
db.SYS_USER.Remove(tmpModel);
db.SaveChanges();
return Content("Success");
}
catch (Exception e) { return Content(e.Message); }
}
- 完美解决iis下JWplayer提示Error loading media: File could not be played错误(4076)
- asp.net mvc+jquery easyui开发基础(一)模块首页及增加、修改、删除模块实现(3434)
- .Net Mvc中使用Jquery EasyUI控件讲解(一)表格控件datagrid使用介绍(3019)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成(2924)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(三)登录模块开发(2913)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(八)权限管理模块之权限管理实现(2523)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(六)权限管理模块之初始数据准备(2494)
- Jquery ajax访问asp.net web api跨域问题解决方案(1935)
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(五)后台模板html页面集成到项目中(1714)
- .Net Mvc中使用Jquery EasyUI控件讲解(二)树形控件tree使用介绍(1663)
- 1. Windows Server 2008 R2永久激活及Chew-WGA v0.9下载(13335)
- 2.Visual Studio 2017中安装visualSVN及使用详解(5236)
- 3.完美解决iis下JWplayer提示Error loading media: File could not be played错误(4076)
- 4.asp.net mvc+jquery easyui开发基础(一)模块首页及增加、修改、删除模块实现(3434)
- 5.Android avax.net.ssl.SSLPeerUnverifiedException: No peer certificate 解决方法(httpClient支持HTTPS的访问方式)(3286)
- 6..Net Mvc中使用Jquery EasyUI控件讲解(一)表格控件datagrid使用介绍(3019)
- 7.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(七)权限管理模块之系统菜单动态生成(2924)
- 8.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(三)登录模块开发(2913)
- 9.asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(八)权限管理模块之权限管理实现(2523)
- 10. asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发(六)权限管理模块之初始数据准备(2494)


