创建vue项目需要使用node.js环境,所有需要先按照node.js,安装教程在这里,安装完成后,需要选择vue的开发环境,这里使用Hbuilder x开发环境。
这里讲解vue cli3安装方法,Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli # OR yarn global add @vue/cli
第一步,检查node.js是否安装,通过命令提示符,node -v npm -v查看,如果没有请先安装node.js,显示版本号说明安装成功。
点击Hbuilder x左下角的终端密码图标,打开命令终端,或者直接从dos窗口也行。

使用dos命令切换到项目创建目录,输入:vue ui命令打开项目创建页面,


如默认打开的不是这个页面,点击左下角首页图标,可切换至本页,点击创建按钮,先选择项目创建目录,

然后点击底部在此创建新项目按钮,进入下一步,输入项目名称,选择包管理器,页面如下:

点击下一步,选择创建预设,就是选择如何创建项目,选择手动就可以,

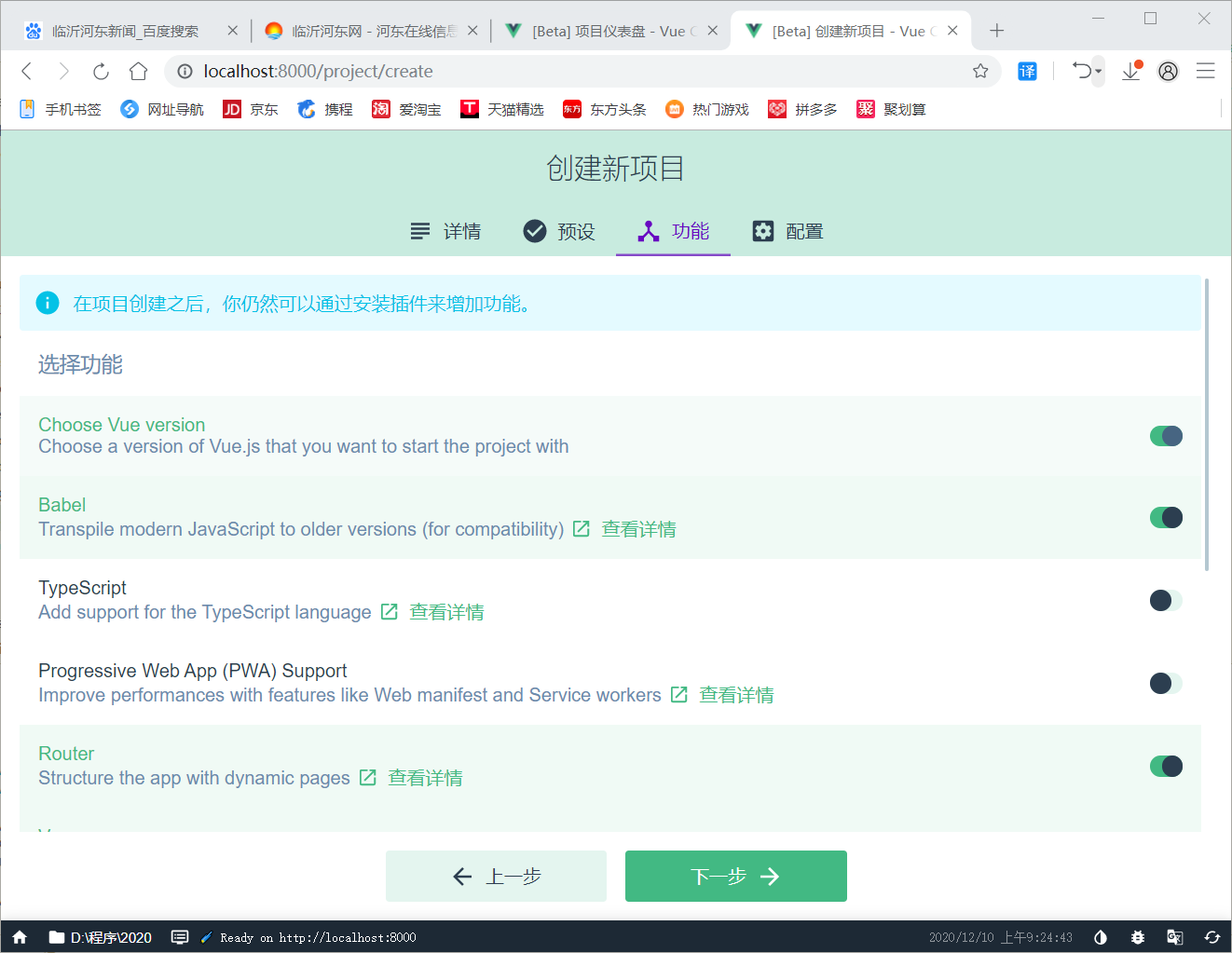
点击下一步选择安装模块


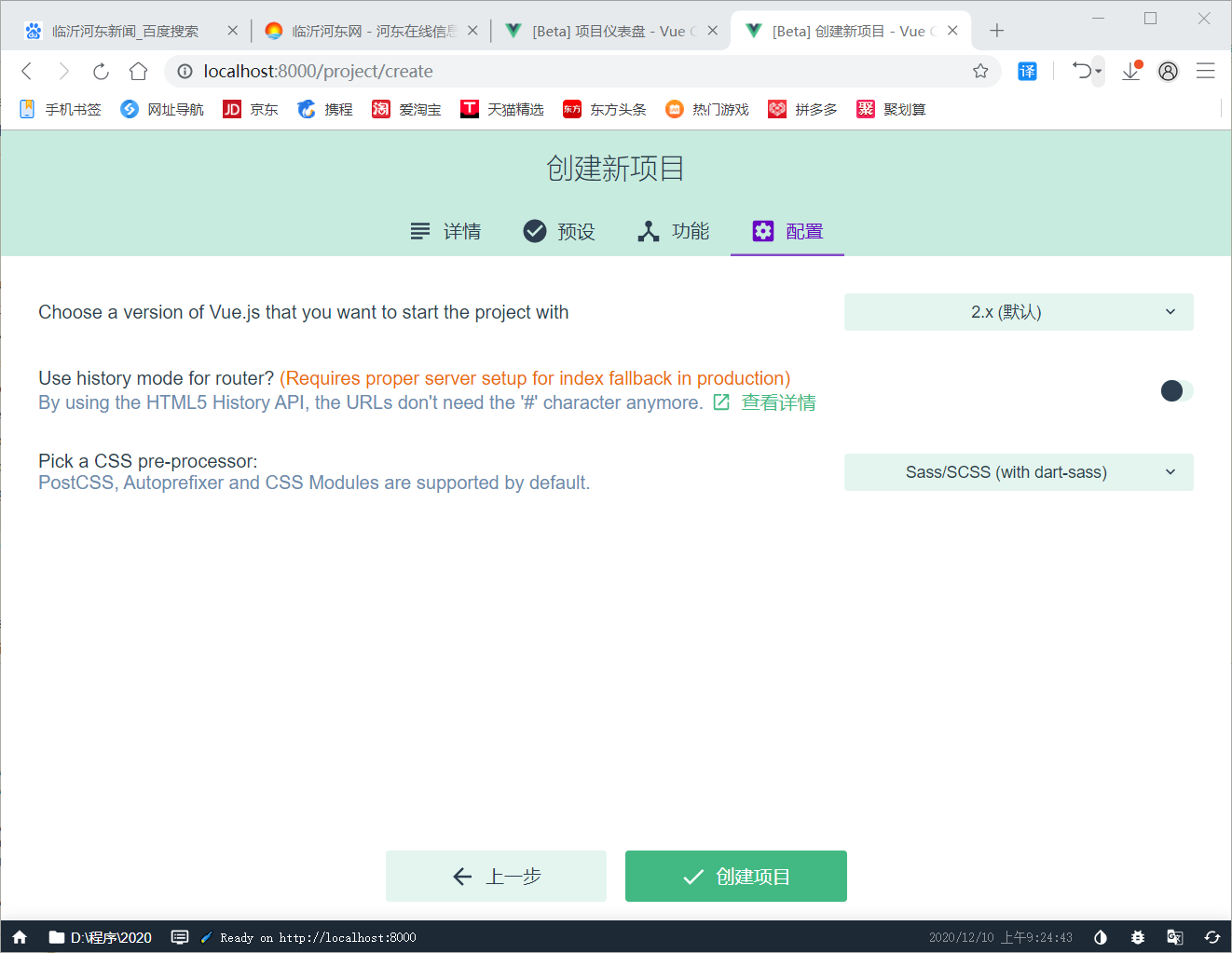
按照上图选择即可,初学者不建议选择Linter/Formatter代码校验模块,要求很严格,影响程序调试,多个空格少个空格都不行。点击下一步选择vue版本,选择2.X即可。

点击创建项目,提示是否保存项目,保存后下次创建项目可以直接使用此设置,这里点击不保存就行。等待项目创建成功即可。

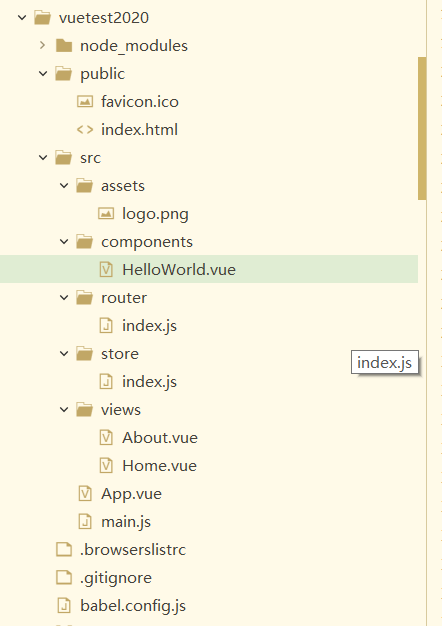
node_modules:项目依赖目录、
public:项目index.html所在目录,其他所有组件都挂载到这个页面。
src:项目文件目录
src\components:项目组件目录
src\router:路由配置文件目录,页面导航。
src\store:vuex配置目录
src\view:项目页面目录
main.js:项目配置文件
这里不再讲解项目里面的具体代码。
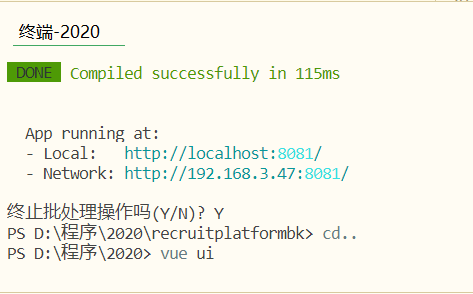
使用npm run serve命令运行项目,想了解具体启动过程可以看Vue启动index.html如何被渲染的

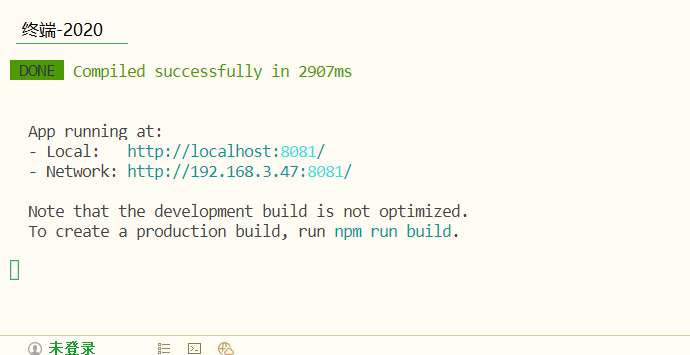
运行成功显示项目访问地址:

浏览器访问:

至此项目创建并运行成功.
- CERT_HAS_EXPIRED错误如何解决(3074)
- Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2716)
- Vue 2.x + Element后台模板开发教程(三)后台首页模板设计(1325)
- vuex中 this.$store.dispatch() 与 this.$store.commit()方法的区别(1299)
- Error: Cannot find module ‘chokidar‘ 解决方法(1293)
- Vue后台开发实例教程(二)Title修改及左侧菜单修改(1231)
- Vue 2.x + Element后台模板开发教程(一)(1152)
- vuejs中如何使用axios调用后台接口(1149)
- vue.js初探(一)vue.js全家桶介绍(955)
- vue.js初探(三)vue页面结构(954)
- 2025年3月 (1)
- 2024年6月 (2)
- 2024年5月 (2)
- 2024年4月 (4)
- 2024年3月 (30)
- 2024年1月 (4)
- 2023年12月 (2)
- 2023年11月 (4)
- 2023年10月 (4)
- 2023年9月 (6)
- 2023年3月 (2)
- 2023年2月 (1)
- 2023年1月 (1)
- 2022年12月 (1)
- 2022年9月 (21)
- 2022年8月 (10)
- 2022年7月 (3)
- 2022年4月 (1)
- 2022年3月 (13)
- 2021年8月 (1)
- 2021年3月 (1)
- 2020年12月 (42)
- 2020年11月 (7)
- 2020年10月 (5)
- 2020年8月 (1)
- 2020年6月 (1)
- 2020年3月 (2)
- 2019年12月 (8)
- 2019年11月 (3)
- 2019年9月 (1)
- 2019年4月 (1)
- 2019年3月 (6)
- 2019年2月 (1)
- 2018年7月 (7)
- 1.asp.net mvc内微信pc端、H5、JsApi支付方式总结(5945)
- 2.Windows 10休眠文件更改存储位置(4101)
- 3.各大搜索网站网站收录提交入口地址(3524)
- 4.windows 10安装myeclipse 10破解补丁cracker.jar、run.bat闪退解决办法(3515)
- 5.ECharts仪表盘实例及参数使用详解(3487)
- 6.华为鸿蒙系统清除微信浏览器缓存方法(3321)
- 7.HTML5 WebSocket与C#建立Socket连接实现代码(3238)
- 8.CERT_HAS_EXPIRED错误如何解决(3074)
- 9.Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2716)
- 10.HBuilder编辑器格式化代码(2463)


