Vue后台开发实例教程(二)Title修改及左侧菜单修改
本实例教程是.net core 系列实例开发教程-权限管理系统前端开发教程,使用PanJiaChen写的Vue后台模板。
本文源码下载地址:http://www.80cxy.com/Blog/ResourceView?arId=202403191532545995NAAqJh
系列教程地址:http://www.80cxy.com/Blog/ArticleView?arId=202403191517574161ay3s5V
本文实现下图所示标题及左侧菜单的修改。
.png)
一、标题修改
找到前端项目settings.js配置文件,修改title属性即可。
module.exports = {
title: '极点公开招聘报名系统',
/**
* @type {boolean} true | false
* @description Whether fix the header
*/
fixedHeader: false,
/**
* @type {boolean} true | false
* @description Whether show the logo in sidebar
*/
sidebarLogo: false
}
二、左侧菜单修改
打开router/index.js文件,直接修改路由代码即可。
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
/**
* Note: sub-menu only appear when route children.length >= 1
* Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html
*
* hidden: true if set true, item will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu
* if not set alwaysShow, when item has more than one children route,
* it will becomes nested mode, otherwise not show the root menu
* redirect: noRedirect if set noRedirect will no redirect in the breadcrumb
* name:'router-name' the name is used by <keep-alive> (must set!!!)
* meta : {
roles: ['admin','editor'] control the page roles (you can set multiple roles)
title: 'title' the name show in sidebar and breadcrumb (recommend set)
icon: 'svg-name'/'el-icon-x' the icon show in the sidebar
breadcrumb: false if set false, the item will hidden in breadcrumb(default is true)
activeMenu: '/example/list' if set path, the sidebar will highlight the path you set
}
*/
/**
* constantRoutes
* a base page that does not have permission requirements
* all roles can be accessed
*/
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/home',
children: [{
path: 'home',
name: 'Home',
component: () => import('@/views/home/index'),
meta: { title: '首页', icon: 'dashboard' }
}]
},
{
name: 'System',
path: '/system',
component: Layout,
meta: { title: '系统管理', icon: 'el-icon-goods' },
children: [
{
name: 'User',
path: 'user',
component: () => import('@/views/system/user'),
meta: { title: '用户管理', icon: 'dashboard' }
},
{
name: 'Menu',
path: 'menu',
component: () => import('@/views/system/menu'),
meta: { title: '菜单管理', icon: 'dashboard' }
},
{
name: 'Role',
path: 'role',
component: () => import('@/views/system/role'),
meta: { title: '角色管理', icon: 'dashboard' }
},
{
name: 'IndexAuth',
path: 'role/auth/:id',
component: () => import('@/views/system/role/indexAuth'),
meta: {
activeMenu: '/acl/role',
title: '角色授权',
},
hidden: true,
},
]
},
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true }
]
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
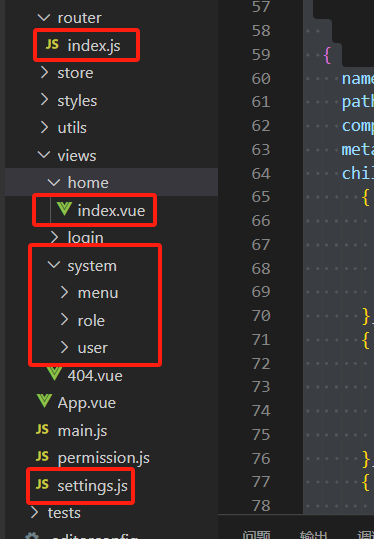
注:修改路由之前需要进行相应路由组件的创建。
如下图所示:

学习交流

猜您可能还喜欢
- CERT_HAS_EXPIRED错误如何解决(3047)
- Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2700)
- Vue 2.x + Element后台模板开发教程(三)后台首页模板设计(1323)
- vuex中 this.$store.dispatch() 与 this.$store.commit()方法的区别(1298)
- Error: Cannot find module ‘chokidar‘ 解决方法(1286)
- Vue后台开发实例教程(二)Title修改及左侧菜单修改(1218)
- Vue 2.x + Element后台模板开发教程(一)(1150)
- vuejs中如何使用axios调用后台接口(1147)
- vue.js初探(三)vue页面结构(951)
- vue.js初探(一)vue.js全家桶介绍(947)
评论列表
发表评论
文章分类
文章归档
- 2025年3月 (1)
- 2024年6月 (2)
- 2024年5月 (2)
- 2024年4月 (4)
- 2024年3月 (30)
- 2024年1月 (4)
- 2023年12月 (2)
- 2023年11月 (4)
- 2023年10月 (4)
- 2023年9月 (6)
- 2023年3月 (2)
- 2023年2月 (1)
- 2023年1月 (1)
- 2022年12月 (1)
- 2022年9月 (21)
- 2022年8月 (10)
- 2022年7月 (3)
- 2022年4月 (1)
- 2022年3月 (13)
- 2021年8月 (1)
- 2021年3月 (1)
- 2020年12月 (42)
- 2020年11月 (7)
- 2020年10月 (5)
- 2020年8月 (1)
- 2020年6月 (1)
- 2020年3月 (2)
- 2019年12月 (8)
- 2019年11月 (3)
- 2019年9月 (1)
- 2019年4月 (1)
- 2019年3月 (6)
- 2019年2月 (1)
- 2018年7月 (7)
阅读排行
- 1.asp.net mvc内微信pc端、H5、JsApi支付方式总结(5933)
- 2.Windows 10休眠文件更改存储位置(4077)
- 3.各大搜索网站网站收录提交入口地址(3516)
- 4.windows 10安装myeclipse 10破解补丁cracker.jar、run.bat闪退解决办法(3499)
- 5.ECharts仪表盘实例及参数使用详解(3478)
- 6.华为鸿蒙系统清除微信浏览器缓存方法(3286)
- 7.HTML5 WebSocket与C#建立Socket连接实现代码(3233)
- 8.CERT_HAS_EXPIRED错误如何解决(3047)
- 9.Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2700)
- 10.HBuilder编辑器格式化代码(2448)


