本实例教程是.net core 系列实例开发教程-权限管理系统前端开发教程,使用PanJiaChen写的Vue后台模板。
本文源码下载地址:http://www.80cxy.com/Blog/ResourceView?arId=202403191532545995NAAqJh
系列教程地址:http://www.80cxy.com/Blog/ArticleView?arId=202403191517574161ay3s5V
简洁版: https://github.com/PanJiaChen/vue-admin-template
加强版: https://github.com/PanJiaChen/vue-element-admin
打开命令窗口,进入模板所在文件夹,输入cnpm install命令安装项目依赖库
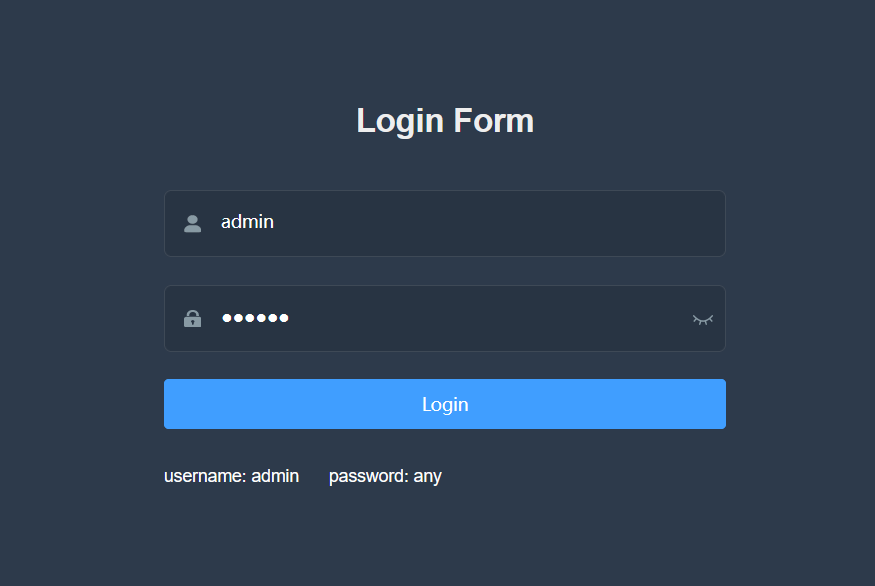
使用Visual Studio Code打开模板,在终端命令行输入npm run dev命令运行模块,页面如下:

build
----index.js webpack配置文件【很少修改这个文件】
mock
----mock数据的文件夹【模拟一些假的数据mockjs实现的】,因为咱们实际开发的时候,利用的是真是接口
node_modules
------项目依赖的模块
public
------ico图标,静态页面,publick文件夹里面经常放置一些静态资源,而且在项目打包的时候webpack不会编译这个文件夹,原封不动的打包到dist文件夹里面
src
-----程序员源代码的地方
------api文件夹:涉及请求相关的
------assets文件夹:里面放置一些静态资源(一般共享的),放在aseets文件夹里面静态资源,在webpack打包的时候,会进行编译
------components文件夹:一般放置非路由组件获取全局组件
------icons这个文件夹的里面放置了一些svg矢量图
------layout文件夹:他里面放置一些组件与混入
------router文件夹:与路由相关的
-----store文件夹:一定是与vuex先关的
-----style文件夹:与样式先关的
------utils文件夹:request.js是axios二次封装文件****
------views文件夹:里面放置的是路由组件
App.vue:根组件
main.js:入口文件
permission.js:与导航守卫先关、
settings:项目配置项文件
.env.development
.env.producation
注:可以通过本文附件直接下载模板。

- CERT_HAS_EXPIRED错误如何解决(3121)
- Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2769)
- Vue 2.x + Element后台模板开发教程(三)后台首页模板设计(1351)
- Error: Cannot find module ‘chokidar‘ 解决方法(1320)
- vuex中 this.$store.dispatch() 与 this.$store.commit()方法的区别(1317)
- Vue后台开发实例教程(二)Title修改及左侧菜单修改(1250)
- vuejs中如何使用axios调用后台接口(1178)
- Vue 2.x + Element后台模板开发教程(一)(1174)
- vue.js初探(一)vue.js全家桶介绍(981)
- vue.js初探(三)vue页面结构(976)
- 2025年3月 (1)
- 2024年6月 (2)
- 2024年5月 (2)
- 2024年4月 (4)
- 2024年3月 (30)
- 2024年1月 (4)
- 2023年12月 (2)
- 2023年11月 (4)
- 2023年10月 (4)
- 2023年9月 (6)
- 2023年3月 (2)
- 2023年2月 (1)
- 2023年1月 (1)
- 2022年12月 (1)
- 2022年9月 (21)
- 2022年8月 (10)
- 2022年7月 (3)
- 2022年4月 (1)
- 2022年3月 (13)
- 2021年8月 (1)
- 2021年3月 (1)
- 2020年12月 (42)
- 2020年11月 (7)
- 2020年10月 (5)
- 2020年8月 (1)
- 2020年6月 (1)
- 2020年3月 (2)
- 2019年12月 (8)
- 2019年11月 (3)
- 2019年9月 (1)
- 2019年4月 (1)
- 2019年3月 (6)
- 2019年2月 (1)
- 2018年7月 (7)
- 1.asp.net mvc内微信pc端、H5、JsApi支付方式总结(5976)
- 2.Windows 10休眠文件更改存储位置(4223)
- 3.各大搜索网站网站收录提交入口地址(3557)
- 4.windows 10安装myeclipse 10破解补丁cracker.jar、run.bat闪退解决办法(3551)
- 5.ECharts仪表盘实例及参数使用详解(3520)
- 6.华为鸿蒙系统清除微信浏览器缓存方法(3396)
- 7.HTML5 WebSocket与C#建立Socket连接实现代码(3270)
- 8.CERT_HAS_EXPIRED错误如何解决(3121)
- 9.Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2769)
- 10.HBuilder编辑器格式化代码(2500)


