Vue后台开发实例教程(五)菜单管理模块实现代码
本实例教程是.net core 系列实例开发教程-权限管理系统前端开发教程,使用PanJiaChen写的Vue后台模板。
本文源码下载地址:http://www.80cxy.com/Blog/ResourceView?arId=202403191532545995NAAqJh
系列教程地址:http://www.80cxy.com/Blog/ArticleView?arId=202403191517574161ay3s5V
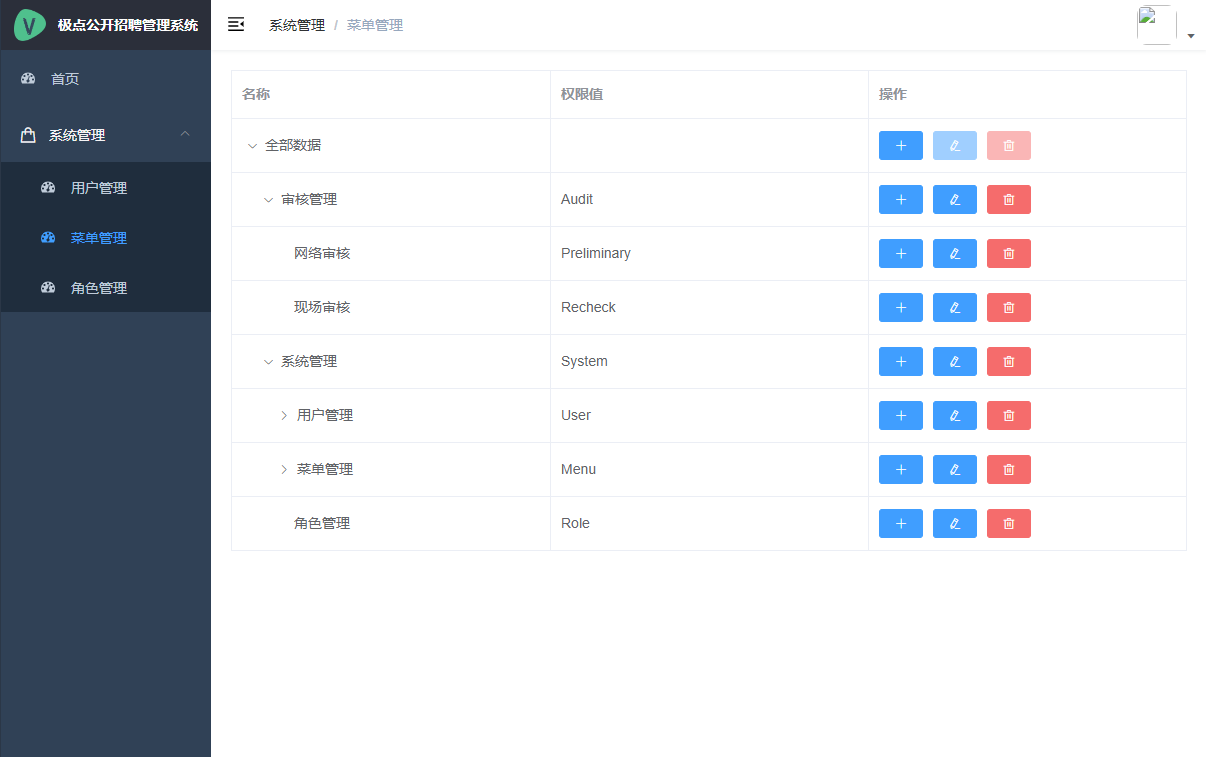
本文实现前端菜单管理的增删改查操作。页面如下:



一、接口代码
/***********菜单管理************/
//获取一级分类数据接口
export const reqMenuTreeList = ()=> request({url: '/api/System/GetMenuTreeList',method:'get'});
//添加、修改保存
export const reqAddOrUpdateMenu=(model)=>{
// 带给服务器数据携带ID--修改
if(model.id){
return request({url:'/api/System/EditMenu',method:'put',data:model})
}
else
{
//新增人员
return request({url:'/api/System/AddMenu',method:'post',data:model})
}
}
//删除菜单
export const reqDeleteMenu = (id) => {
return request({ url: `/api/System/DeleteMenu?id=${id}`, method: 'delete' })
}
二、组件代码
<template>
<div>
<el-table
border
style="margin-bottom: 20px"
:data="list"
:expand-row-keys="expandKeys"
row-key="id"
>
<el-table-column prop="name" label="名称"></el-table-column>
<el-table-column prop="routerName" label="权限值"></el-table-column>
<el-table-column label="操作">
<template slot-scope="{ row }">
<el-button
type="primary"
:disabled="row.level === 4"
icon="el-icon-plus"
size="mini"
@click="addMenu(row)"
></el-button>
<el-button
type="primary"
:disabled="row.level === 1"
icon="el-icon-edit"
size="mini"
:title="row.level === 4 ? '修改功能' : '修改菜单'"
@click="editMenu(row)"
></el-button>
<el-button
type="danger"
:disabled="row.level === 1"
icon="el-icon-delete"
size="mini"
@click="removeMenu(row.id)"
></el-button>
</template>
</el-table-column>
</el-table>
<el-dialog
:visible.sync="dialogFormVisible"
:title="dialogTitle"
@close="resetData"
>
<el-form
:model="menu"
:rules="fromRules"
ref="menuForm"
label-width="120px"
>
<el-form-item label="父级名称" v-if="menu.level > 2 && !menu.id">
<el-input :value="menu.parentName" placeholder="" disabled></el-input>
</el-form-item>
<el-form-item label="菜单名称" prop="name">
<el-input v-model="menu.name" placeholder=""></el-input>
</el-form-item>
<el-form-item label="功能权限值" prop="routerName">
<el-input v-model="menu.routerName" placeholder=""></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="menu.remark"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="resetData">取 消</el-button>
<el-button type="primary" @click="addOrUpdate">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
// 菜单权限校验的规则
const menuRules = {
name: [{ required: true, message: "名称必须输入" }],
routerName: [{ required: true, message: "权限值必须输入" }],
};
// 按钮功能权限校验的规则
const btnRules = {
name: [{ required: true, message: "名称必须输入" }],
routerName: [
{ required: true, trigger: "blur", message: "功能权限值必须输入" },
],
};
export default {
name: "Menu",
data() {
return {
list: [], // 菜单列表
expandKeys: [], // 需要自动展开的项
dialogFormVisible: false, //添加、修改对话框显示与隐藏控制属性
menu: {
level: 0,
name: "",
routerName: "",
remark: "",
},
};
},
mounted() {
//获取数据列表
this.getPageList();
},
methods: {
//获取数据列表
async getPageList() {
let result = await this.$API.system.reqMenuTreeList();
if (result.code == 200) {
this.list = result.data.rows;
this.expandKeys = [this.list[0].id];
}
},
//弹出添加菜单对话框
addMenu(row) {
this.dialogFormVisible = true;
this.menu.parentId = row.id;
this.menu.level = parseInt(row.level) + 1;
this.menu.sort = this.menu.level === 4 ? "按钮" : "菜单";
this.menu.parentName = row.name; // 用于显示父名称, 但提交请求时是不需要的
// 清除校验(必须在界面更新之后)
this.$nextTick(() => this.$refs.menuForm.clearValidate());
},
//弹出修改菜单对话框
editMenu(row) {
this.dialogFormVisible = true;
this.menu = { ...row }; // 使用浅拷贝
// 清除校验(必须在界面更新之后)
this.$nextTick(() => this.$refs.menuForm.clearValidate());
},
//删除菜单
async removeMenu(id) {
let result = await this.$API.system.reqDeleteMenu(id);
if (result.code == 200) {
//点击确定按钮
this.$message({
type: "success",
message: "删除成功!",
});
this.getPageList();
}
},
//取消添加、修改
resetData() {
this.dialogFormVisible = false;
this.menu = {
level: 0,
name: "",
routerName: "",
remark: "",
};
},
//保存添加、修改
async addOrUpdate() {
this.$refs.menuForm.validate(async (valid) => {
if (valid) {
try {
const { parentName, ...perm } = this.menu; // parentName不需要携带
let result = await this.$API.system.reqAddOrUpdateMenu(perm);
if (result.code == 200) {
//点击确定按钮
this.$message({
type: "success",
message: "操作成功!",
});
this.getPageList();
this.dialogFormVisible = false;
}
} catch (err) {
console.log("程序错误:" + err);
}
}
});
},
},
computed: {
//计算添加、修改对话框标题
dialogTitle() {
const { id, level } = this.menu;
if (id) {
return level === 4 ? "修改功能" : "修改菜单";
} else {
return level === 4
? "添加功能"
: `添加${level === 2 ? "一级" : "二级"}菜单`;
}
},
//计算表单验证规则
fromRules() {
return this.menu.level === 4 ? btnRules : menuRules;
},
},
};
</script>
<style>
</style>
学习交流

猜您可能还喜欢
- CERT_HAS_EXPIRED错误如何解决(3121)
- Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2769)
- Vue 2.x + Element后台模板开发教程(三)后台首页模板设计(1351)
- Error: Cannot find module ‘chokidar‘ 解决方法(1320)
- vuex中 this.$store.dispatch() 与 this.$store.commit()方法的区别(1317)
- Vue后台开发实例教程(二)Title修改及左侧菜单修改(1250)
- vuejs中如何使用axios调用后台接口(1178)
- Vue 2.x + Element后台模板开发教程(一)(1174)
- vue.js初探(一)vue.js全家桶介绍(981)
- vue.js初探(三)vue页面结构(976)
评论列表
发表评论
文章分类
文章归档
- 2025年3月 (1)
- 2024年6月 (2)
- 2024年5月 (2)
- 2024年4月 (4)
- 2024年3月 (30)
- 2024年1月 (4)
- 2023年12月 (2)
- 2023年11月 (4)
- 2023年10月 (4)
- 2023年9月 (6)
- 2023年3月 (2)
- 2023年2月 (1)
- 2023年1月 (1)
- 2022年12月 (1)
- 2022年9月 (21)
- 2022年8月 (10)
- 2022年7月 (3)
- 2022年4月 (1)
- 2022年3月 (13)
- 2021年8月 (1)
- 2021年3月 (1)
- 2020年12月 (42)
- 2020年11月 (7)
- 2020年10月 (5)
- 2020年8月 (1)
- 2020年6月 (1)
- 2020年3月 (2)
- 2019年12月 (8)
- 2019年11月 (3)
- 2019年9月 (1)
- 2019年4月 (1)
- 2019年3月 (6)
- 2019年2月 (1)
- 2018年7月 (7)
阅读排行
- 1.asp.net mvc内微信pc端、H5、JsApi支付方式总结(5976)
- 2.Windows 10休眠文件更改存储位置(4223)
- 3.各大搜索网站网站收录提交入口地址(3557)
- 4.windows 10安装myeclipse 10破解补丁cracker.jar、run.bat闪退解决办法(3551)
- 5.ECharts仪表盘实例及参数使用详解(3520)
- 6.华为鸿蒙系统清除微信浏览器缓存方法(3396)
- 7.HTML5 WebSocket与C#建立Socket连接实现代码(3270)
- 8.CERT_HAS_EXPIRED错误如何解决(3121)
- 9.Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2769)
- 10.HBuilder编辑器格式化代码(2500)


