Vue后台开发实例教程(六)角色管理模块实现代码
本实例教程是.net core 系列实例开发教程-权限管理系统前端开发教程,使用PanJiaChen写的Vue后台模板。
本文源码下载地址:http://www.80cxy.com/Blog/ResourceView?arId=202403191532545995NAAqJh
系列教程地址:http://www.80cxy.com/Blog/ArticleView?arId=202403191517574161ay3s5V
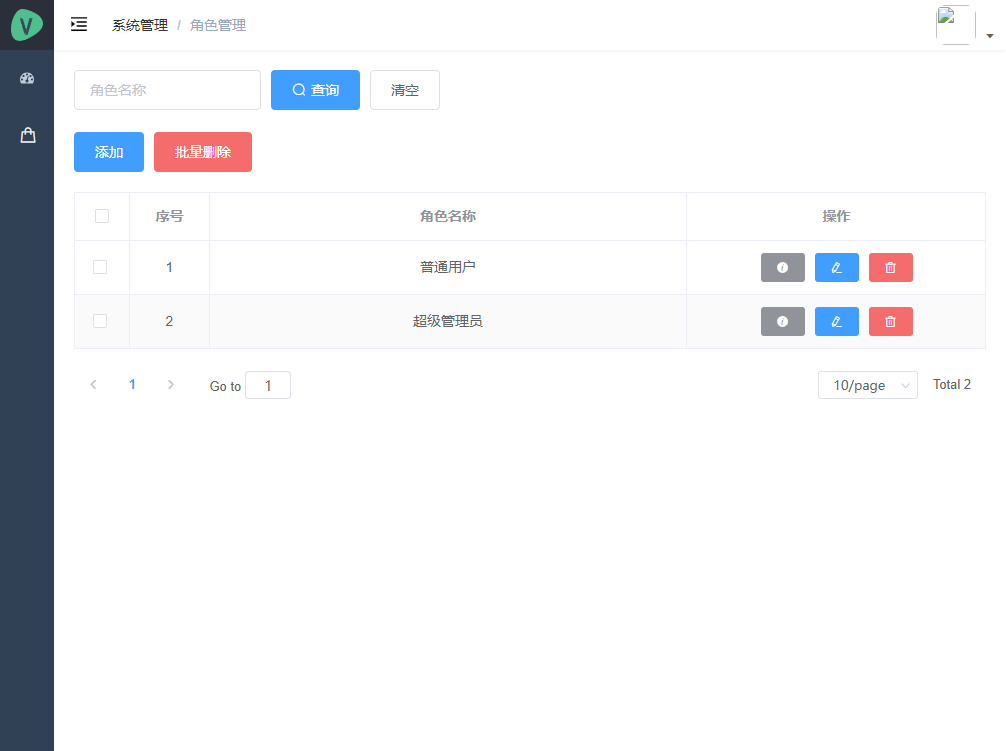
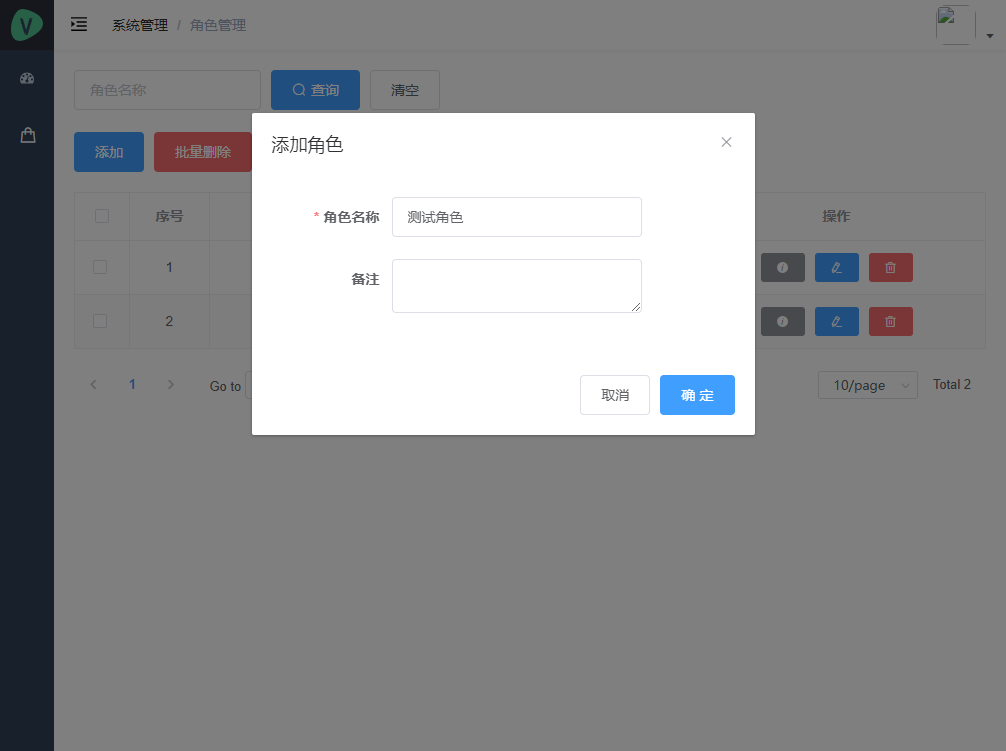
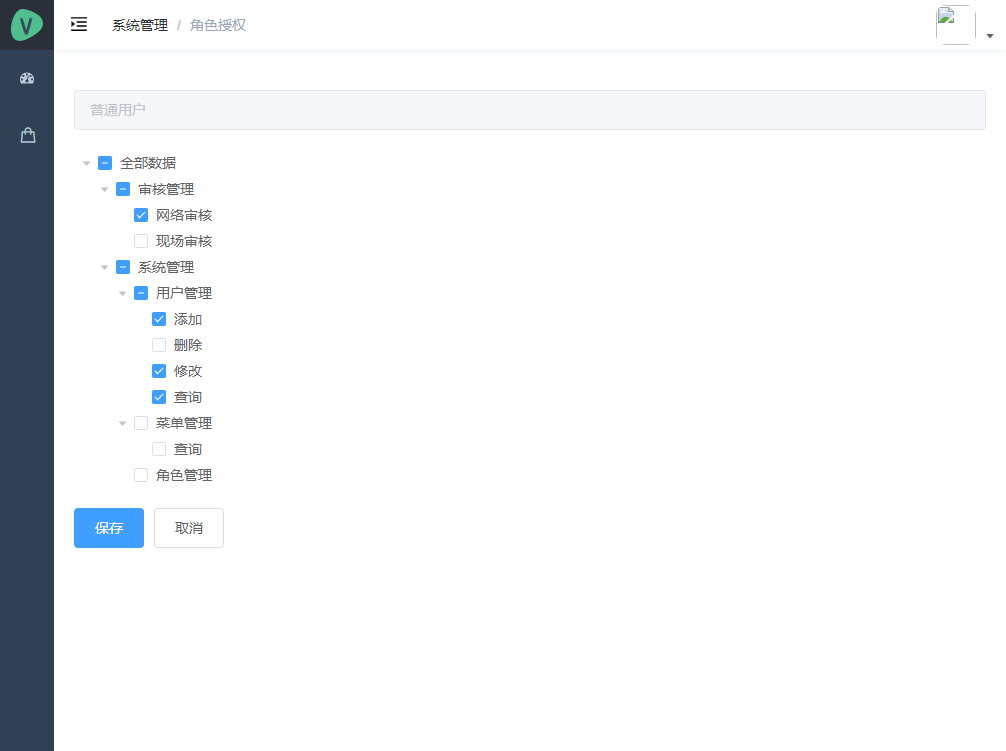
本文实现前端角色管理模块,包括角色的查询、增加、修改、删除以及批量删除功能,还有为角色分配菜单功能权限。操作页面如下:



一、接口代码
/***********角色管理************/
//分页获取角色列表
export const GetRoleListByPage = (data) => request({ url: '/api/System/GetRoleListByPage', method: 'post', data})
//保存添加、修改角色信息
export const reqAddOrUpdateRole = (data) => {
// 带给服务器数据携带ID--修改
if (data.id) {
return request({ url: '/api/System/EditRole', method: 'put', data: data })
}
else {
return request({ url: '/api/System/AddRole', method: 'post', data: data })
}
}
//删除角色
export const reqDeleteRole = (id) => {
return request({ url: `/api/System/DeleteRole?id=${id}`, method: 'delete' })
}
//批量删除角色
export const reqDeleteRoleRange = (ids) => {
return request({ url: '/api/System/DeleteRoleRange', method: 'delete', data: ids })
}
//获取角色配置菜单树
export const GetRoleAuthTree = (id) => {
return request({ url: `/api/System/GetRoleAuthTree?id=${id}`, method: 'get' })
}
//保存角色配置
export const reqSaveRoleAuth = (data) => {
return request({ url: '/api/System/SaveRoleAuth', method: 'post', data: data })
}
二、角色管理组件代码
<template>
<div>
<el-form inline>
<el-form-item>
<el-input v-model="searchObj.name" placeholder="角色名称"></el-input>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="search"
>查询</el-button
>
<el-button @click="resetSearch">清空</el-button>
</el-form>
<div style="margin-bottom: 20px">
<el-button type="primary" @click="addRole">添加</el-button>
<el-button type="danger" :disabled="list.length === 0" @click="removes"
>批量删除</el-button
>
</div>
<el-table
border
stripe
v-loading="listLoading"
:data="list"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55"
align="center"
></el-table-column>
<el-table-column
type="index"
label="序号"
width="80"
align="center"
></el-table-column>
<el-table-column label="角色名称" prop="name" align="center">
</el-table-column>
<el-table-column label="操作" width="300" align="center">
<template slot-scope="{ row }">
<el-button
type="info"
size="mini"
icon="el-icon-info"
@click="
$router.push(`/system/role/auth/${row.id}?roleName=${row.name}`)
"
></el-button>
<el-button
type="primary"
size="mini"
icon="el-icon-edit"
@click="editRole(row)"
></el-button>
<el-button
type="danger"
size="mini"
icon="el-icon-delete"
@click="remove(row.id)"
></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
style="margin-top: 20px; textalign: center"
:current-page="pageIndex"
:total="total"
:page-size="pageSize"
:page-sizes="[10, 50, 100]"
@current-change="getPageList"
@size-change="handleSizeChange"
layout="prev,pager,next,jumper,->,sizes,total"
></el-pagination>
<el-dialog
:title="role.id ? '修改角色' : '添加角色'"
:visible.sync="dialogFormVisible"
>
<el-form
style="width: 80%"
:model="role"
:rules="roleRules"
ref="roleForm"
label-width="120px"
>
<el-form-item label="角色名称" prop="name">
<el-input v-model="role.name" placeholder=""></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input
type="textarea"
v-model="role.remark"
placeholder=""
></el-input>
</el-form-item>
</el-form>
<div slot="footer">
<el-button @click="cancel">取消</el-button>
<el-button type="primary" @click="addOrUpdate">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: "RoleList",
data() {
return {
pageIndex: 1, //显示第几页
pageSize: 10, //每页显示条数
total: 0, //数据总条数
list: [], //返回数据
wheres: "[]", //查询条件
listLoading: false,
role: {},//添加、修改Form对象
roleRules: {
// 用户添加/修改表单的校验规则
name: [
{ required: true, message: "角色名称必须输入", trigger: "blur" },
],
},
selectedIds: [], // 所有选择数据
dialogFormVisible: false,
//搜索
searchObj: {
name: "",
},
};
},
mounted() {
this.getPageList();
},
methods: {
//获取角色列表
async getPageList(pager = 1) {
this.pageIndex = pager;
const { pageIndex, pageSize } = this;
this.listLoading = true;
let result = await this.$API.system.GetRoleListByPage({
pageIndex: pageIndex,
pageSize: pageSize,
wheres: this.wheres,
sort: "id",
order: "desc",
});
if (result.code == 200) {
this.total = result.data.total;
this.list = result.data.rows;
}
this.listLoading = false;
},
//改变一页显示条数
handleSizeChange(pageSize) {
this.pageSize = pageSize;
this.getPageList();
},
//搜索
search() {
if (this.searchObj.name != "") {
this.wheres =
'[{"name":"name","value":"' +
this.searchObj.name +
'","option":"LIKE"}]';
}
this.getPageList();
},
//重置搜索条件
resetSearch() {
this.searchObj = {
name: "",
};
this.wheres = "[]";
this.getPageList();
},
//点击选择框时间
handleSelectionChange(selection) {
this.selectedIds = selection.map((item) => item.id);
},
//添加角色
addRole() {
this.dialogFormVisible = true;
this.role = {};
// 清除校验(必须在界面更新之后)
this.$nextTick(() => this.$refs.menuForm.clearValidate());
},
//修改角色
editRole(row) {
this.dialogFormVisible = true;
this.role = { ...row };
},
//删除角色
async remove(id) {
let result = await this.$API.system.reqDeleteRole(id);
if (result.code == 200) {
//点击确定按钮
this.$message({
type: "success",
message: "删除成功!",
});
this.getPageList();
}
},
//批量删除角色
removes() {
this.$confirm("确定删除吗?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
})
.then(async () => {
await this.$API.system.reqDeleteRoleRange(this.selectedIds);
this.$message.success("删除成功");
this.getPageList(
this.list.length === 1 ? this.pageIndex - 1 : this.pageIndex
);
})
.catch(() => {
this.$message.info("取消删除");
});
},
//取消保存
cancel() {
this.dialogFormVisible = false;
this.role = {};
},
//保存添加、修改角色
async addOrUpdate() {
this.$refs.roleForm.validate(async (valid) => {
if (valid) {
try {
let result = await this.$API.system.reqAddOrUpdateRole(this.role);
if (result.code == 200) {
//点击确定按钮
this.$message({
type: "success",
message: "操作成功!",
});
this.getPageList();
this.dialogFormVisible = false;
}
} catch (err) {
console.log("程序错误:" + err);
}
}
});
},
},
};
</script>
<style>
</style>
三、角色配置组件代码
<template>
<div style="margin: 20px 0">
<el-input disabled :value="$route.query.roleName"></el-input>
<el-tree
style="margin: 20px 0"
ref="tree"
node-key="id"
show-checkbox
default-expand-all
:data="allMenus"
:props="defaultProps"
:default-checked-keys="checkedKeys"
>
</el-tree>
<el-button type="primary" @click="save">保存</el-button>
<el-button @click="$router.replace({ name: 'Role' })">取消</el-button>
</div>
</template>
<script>
export default {
Name: "IndexAuth",
data() {
return {
loading: false, // 用来标识是否正在保存请求中的标识, 防止重复提交
allMenus: [], // 所有
defaultProps: {
children: "children",
label: "name",
},
checkedKeys: [],
};
},
created() {
this.init();
},
methods: {
/*
初始化
*/
init() {
const roleId = this.$route.params.id;
this.getMenus(roleId);
},
/*
获取指定角色的权限列表
*/
async getMenus(roleId) {
let result = await this.$API.system.GetRoleAuthTree(roleId);
if (result.code == 200) {
const allMenus = result.data.rows;
this.allMenus = allMenus;
//解构出Id
for (var { menuId: n } of result.data.checkedKeys) {
this.checkedKeys.push(n);
}
}
},
//保存权限配置
async save() {
const roleId = this.$route.params.id;
var ids = this.$refs.tree.getCheckedKeys();
let result = await this.$API.system.reqSaveRoleAuth({
RoleId: roleId,
MenuIds: ids,
});
if (result.code == 200) {
this.$message.success("保存成功");
this.$router.push(`/system/role`);
}
},
},
};
</script>
<style>
</style>
学习交流

猜您可能还喜欢
- CERT_HAS_EXPIRED错误如何解决(3121)
- Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2769)
- Vue 2.x + Element后台模板开发教程(三)后台首页模板设计(1351)
- Error: Cannot find module ‘chokidar‘ 解决方法(1320)
- vuex中 this.$store.dispatch() 与 this.$store.commit()方法的区别(1317)
- Vue后台开发实例教程(二)Title修改及左侧菜单修改(1250)
- vuejs中如何使用axios调用后台接口(1178)
- Vue 2.x + Element后台模板开发教程(一)(1174)
- vue.js初探(一)vue.js全家桶介绍(981)
- vue.js初探(三)vue页面结构(976)
评论列表
发表评论
文章分类
文章归档
- 2025年3月 (1)
- 2024年6月 (2)
- 2024年5月 (2)
- 2024年4月 (4)
- 2024年3月 (30)
- 2024年1月 (4)
- 2023年12月 (2)
- 2023年11月 (4)
- 2023年10月 (4)
- 2023年9月 (6)
- 2023年3月 (2)
- 2023年2月 (1)
- 2023年1月 (1)
- 2022年12月 (1)
- 2022年9月 (21)
- 2022年8月 (10)
- 2022年7月 (3)
- 2022年4月 (1)
- 2022年3月 (13)
- 2021年8月 (1)
- 2021年3月 (1)
- 2020年12月 (42)
- 2020年11月 (7)
- 2020年10月 (5)
- 2020年8月 (1)
- 2020年6月 (1)
- 2020年3月 (2)
- 2019年12月 (8)
- 2019年11月 (3)
- 2019年9月 (1)
- 2019年4月 (1)
- 2019年3月 (6)
- 2019年2月 (1)
- 2018年7月 (7)
阅读排行
- 1.asp.net mvc内微信pc端、H5、JsApi支付方式总结(5976)
- 2.Windows 10休眠文件更改存储位置(4223)
- 3.各大搜索网站网站收录提交入口地址(3557)
- 4.windows 10安装myeclipse 10破解补丁cracker.jar、run.bat闪退解决办法(3551)
- 5.ECharts仪表盘实例及参数使用详解(3520)
- 6.华为鸿蒙系统清除微信浏览器缓存方法(3396)
- 7.HTML5 WebSocket与C#建立Socket连接实现代码(3270)
- 8.CERT_HAS_EXPIRED错误如何解决(3121)
- 9.Js异步async、await关键字详细介绍(lambda表达式中使用async和await关键字)(2769)
- 10.HBuilder编辑器格式化代码(2500)


